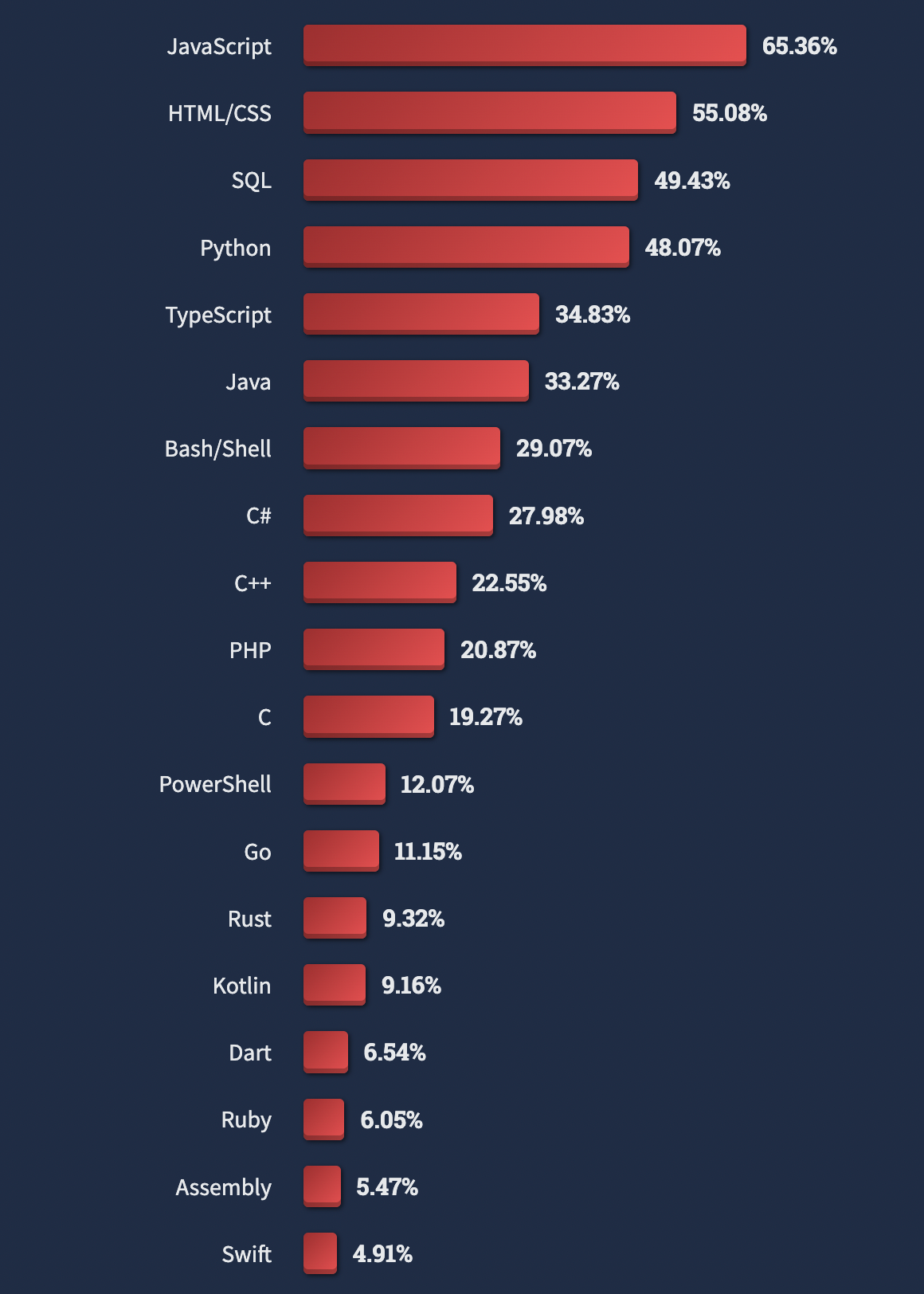
JavaScript (JS) is one of the coolest and most used programming language which tops the charts as the most popular technology with over 65% of developer using it for development according to the StackOverflow Developer Survey 2022

Does you and your team find it difficult in choosing the right JS framework for your next project? Do you spend more time in deciding the right framework more than you should’ve been? If the answer to these questions is YES, then my friend this article is for you.
In this article, I’ll help you in deciding your perfect JS framework for your next project.
What we’ll be going through?
- What are the core features the framework offers?
- How popular is the JS framework and is it actively developed?
- Does the framework provide good documentation?
- Can you find enough learning resources on the framework?
- Does the framework integrate well with third-party tools?
1. What are the core features the framework offers?
Go through the documentation well and know the core features the framework has to offer. Is the framework only a view layer or is it fully-fledged?
Apart from this there are other following features that you should look for in a framework:
- Templating
- Routing
- State Management
- Forms integration and validations
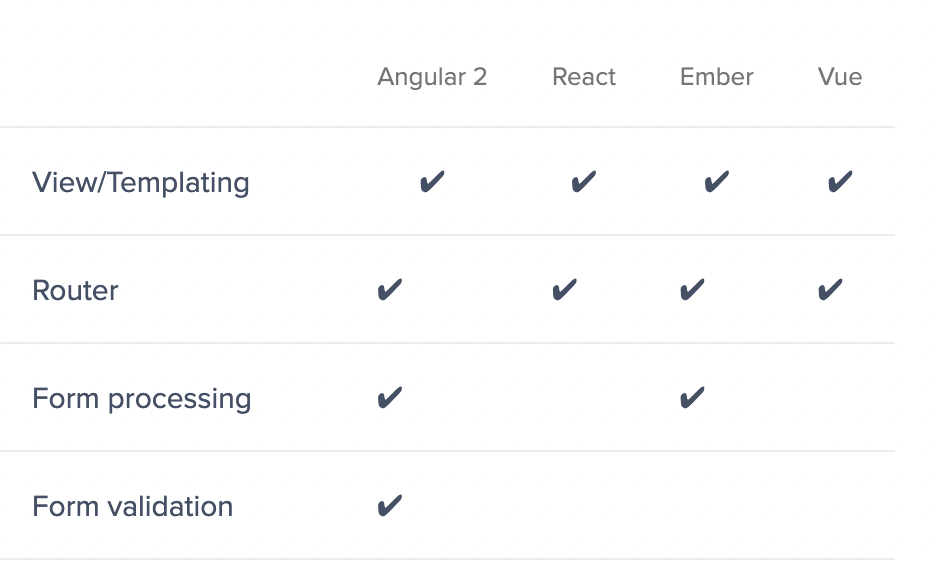
Here is the summary of the core features of the four popular JS frameworks:

2. How popular is the JS framework and is it actively developed?
This is one of the key points to remember while selecting the right framework. Imagine a scenario where you’re liking the idea of staying at a hotel nearby beach on a vacation but your travel buddies are more inclined towards staying at the centre of the city as its got some good reputed hotels.
The same works for JS frameworks. You might like a framework but your colleagues and the client are more into choosing a well reputed framework. Here are some points as to why they’re right:
- If the framework is supported by less number of developers, then you’ll have to abandon the project midway or have to start from scratch with another framework.
- Once your project grows and you need more developers to work on it, then it might be difficult to find a developer who’s got the core knowledge of that framework.
- If you’re working with a less popular framework, then the chances are that it’s got a small community which might be a blocker for you because you’re unable to find the solution to the issue.
- Nevertheless, if you want to receive better opportunities in future, then mastering a popular framework will help you get your dream job faster.
You can determine the popularity of the framework by quickly looking at how well the project is doing on Github.
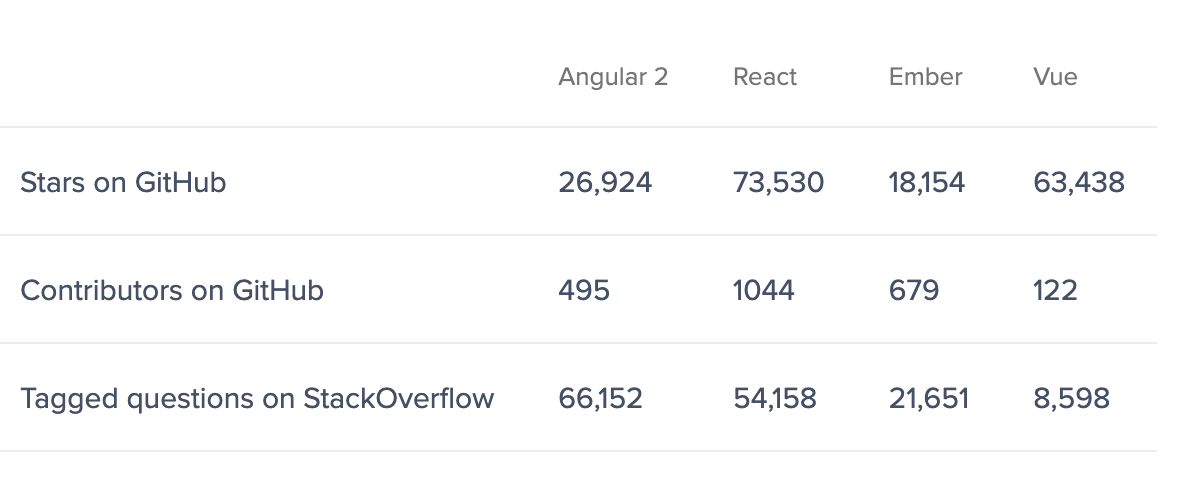
Here are the popularity statistics for the four popular frameworks:

3. Does the framework provide good documentation?
While going through a new codebase just after you’ve joined an organisation, you might find it difficult to understand especially if it's a legacy code and not properly documented. You might feel frustrated and have to depend on others to help you understand the code which was written way back.
Same happens with the frameworks, you’re always reading and implementing someone else’s code. So choosing the right framework which is well documented with proper examples can help you utilise the framework to its full potential.
4. Can you find enough learning resources on the framework?
Documentation can help you understand the framework upto some extent. For mastering the framework you’ll be relying on other resources as well such as video tutorials, articles, books, etc.
So whenever you’re choosing a framework, always go through the internet to check if there are enough resources available. If there are not much resources available then either the framework is new or it’s not maintained anymore. If you decide to go forward with these kind of frameworks then they might hurt you in the long run and you’ll be in deep waters.
5. Does the framework integrate well with third-party tools?
A framework itself is not enough. Even a feature rich JS framework will require additional tools. Third-party tools can help you solve the problems which the framework itself cannot solve such as DOM manipulation, rich text editing, date time formatting, state manipulation. However these tools and libraries won’t even matter if you can’t integrate them with the chosen framework.
Somehow if you’re able to integrate the tools but that’s costing you a lot of time then you’ll be in deep trouble. Hence, the ease of integration should be tested before choosing the framework.
For example, you can directly install libraries using npm for React.
Hope this information is what you need and will help you make a wise decision.
References: